2014/01/20
google-code-prettifyでプログラム(ソースコード)が表示領域をはみ出すのを回避

こんにちは、naouniverse( @naouniverse708 )です。
以前の記事、
google-code-prettifyを導入し、ブログにプログラム(ソースコード)を載せる
にて、google-code-prettifyを導入しましたが、ブログをWordPressに移行後、ソースコードがはみ出す事態が発生しました。
それを回避する為、一部修正をしました。
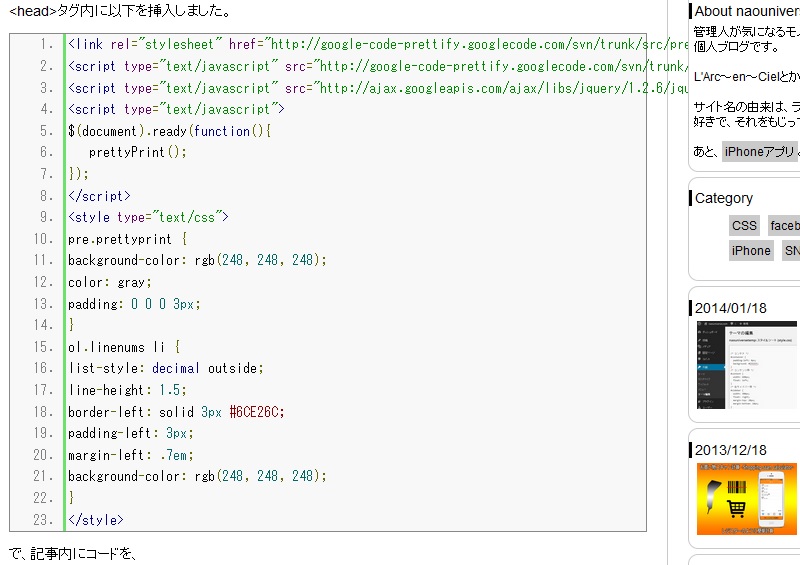
<link rel="stylesheet" href="http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.css" type="text/css" media="screen" />
<script type="text/javascript" src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
prettyPrint();
});
</script>
<style type="text/css">
pre.prettyprint {
background-color: rgb(248, 248, 248);
color: gray;
padding: 0 0 0 3px;
overflow: auto;
}
ol.linenums li {
list-style: decimal outside;
line-height: 1.5;
border-left: solid 3px #6CE26C;
padding-left: 3px;
margin-left: .7em;
background-color: rgb(248, 248, 248);
}
</style>pre.prettyprint内に
overflow: auto;
を追加しました。
これでうまいこと表示されたと思います。












