2013/09/05
Quick Highlighterを利用し、ブログにプログラム(ソースコード)を載せる

ブログにプログラム(ソースコード)を載せたいと思いGoogle先生に聞いてみたら、ソースコードからHTMLを出力してくれるサービスで、Quick Highlighterというのがありましたので 試してみました。
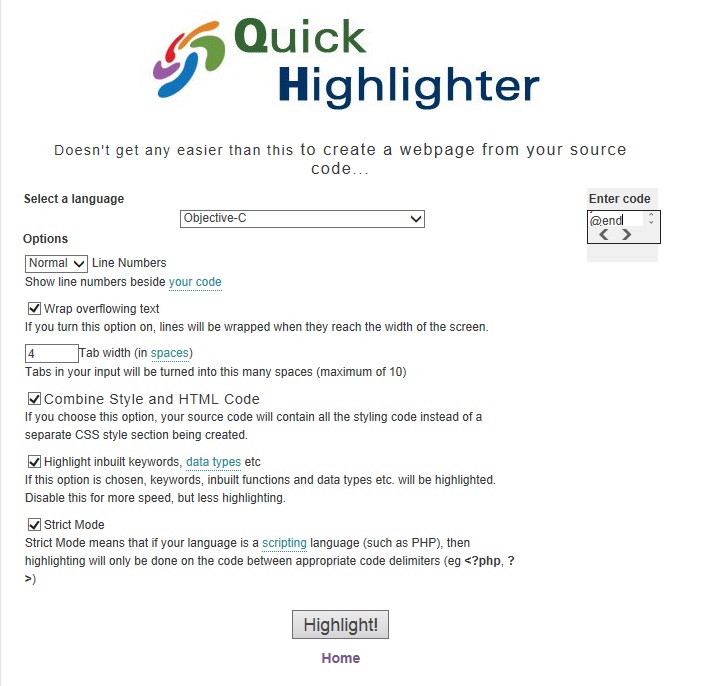
今回は以下のような感じで設定して出力してみました。
Select a language
(出力させるソースコードのプログラミング言語、今回はObjective-Cを選択)
Enter code
(ここにソースコードをコピペ)
Options
(ひとまずNormalを選択)
それ以外はとりあえずチェックを入れてみました。
そしてHighlight!をクリックすると、

出力されたコードの<li>タグに余計な記述があったので、それをぶち消してちょっと手を加えたら
- #import "ViewController.h"
- @implementation ViewController
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- NSLog(@"Hello World!");
- }
- @end
いい感じに収まった?と思います。
しばらくはこんな感じで使って様子を見たいと思います。












