2015/09/15
【楽天RMS】 『買い物かごに入れる』ボタンのカスタマイズ

業務メモです。
ECサイトで、購入導線として超重要な役割を担っているはずの『買い物かごに入れる』、『カートに入れる』といったボタン。
ヤフショ、アマゾンではそれなりに視認性が高いですが、楽天ではなぜかデフォルトのままでショボい・・・
ということで、『買い物かごに入れる』ボタンをカスタマイズしてみました。
以下、その時の方法のメモです。
『買い物かごに入れる』ボタンのカスタマイズ方法
デフォルトはこんな感じ。↓

これをカスタマイズします。
HTMLの該当部分を見ると、こんな記述になっています。↓
<input value="買い物かごに入れる" type="submit" id="" data-timesale-id="">
コイツをCSSでデザインしてやれば良いワケですね。
input[value="買い物かごに入れる"] {
/*ココにカスタマイズしたい内容を記述*/
}
上記内容を『ヘッダー・フッター・レフトナビのテンプレート設定』内の『HTMLタグの挿入』に挿入するか、楽天GOLDを使う場合はCSSファイルに以下の記述を追加してやります。
以下、突貫工事で作ったサンプルです。
input[value="買い物かごに入れる"] {
background-color: #ff6767;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ff6767), to(#BE0000));
background-image: -webkit-linear-gradient(top, #ff6767, #BE0000);
background-image: -moz-linear-gradient(top, #ff6767, #BE0000);
background-image: -ms-linear-gradient(top, #ff6767, #BE0000);
background-image: -o-linear-gradient(top, #ff6767, #BE0000);
background-image: linear-gradient(to bottom, #ff6767, #BE0000);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ff6767, endColorstr=#BE0000);
margin:10px 0px;
padding:10px;
color:#ffffff;
font-size:30px;
display:block;
}
/*クリック時*/
input[value="買い物かごに入れる"]:active {
background-color: #BE0000;
background-image: -webkit-gradient(linear, left top, left bottom, from(#BE0000), to(#ff6767));
background-image: -webkit-linear-gradient(top, #BE0000, #ff6767);
background-image: -moz-linear-gradient(top, #BE0000, #ff6767);
background-image: -ms-linear-gradient(top, #BE0000, #ff6767);
background-image: -o-linear-gradient(top, #BE0000, #ff6767);
background-image: linear-gradient(to bottom, #BE0000, #ff6767);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE0000, endColorstr=#ff6767);
}
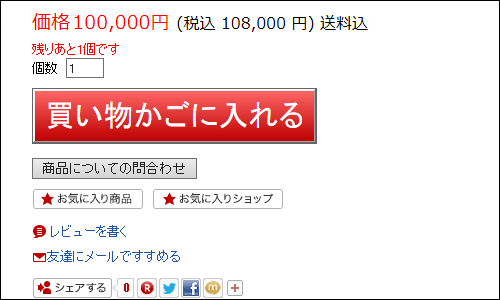
プレビューしてみると、↓

こんな感じになります。
あとがき
ということで、簡単にボタンのカスタマイズが出来てしまいます。
上記の方法以外にも、イラレ等でオリジナルのボタン画像を作成し、background-imageプロパティで指定してやる方法も良いかと思います。












