【WordPress】コードを使ってfavicon(ファビコン)を設置してみた

こんにちは、naouniverse( @naouniverse708 )です。
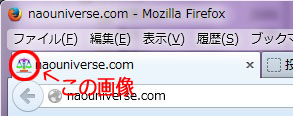
ブラウザのタブや、アドレスバー、ブックマークしたURLの横に表示されるあの小さなアイコン画像、favicon(ファビコン)を設置しました。
ファビコンがあると、俯瞰で見て何となくちゃんとしてる感がある気がします。
あとは他サイトとの差別化も図れます。
ということで、以下に備忘録として残しておきます。
WordPressでは、プラグインを使ってファビコンを設置する便利な方法もある様ですが、今回はファビコンをコードを使って以下のような感じで設置しました。
まず、作成した画像をfaviconの形式に変換し保存します。拡張子は「ico」となります。
今回はfavicon.icoといったファイル名で作成しました。
次に、作成したファビコンファイル(favicon.ico)をWordPressのwp-content/themes/テンプレート名/に置きます。
そして、<head></head>内の</head>直前に下記コードを追加しました。
<link rel="shortcut icon" href="<?php bloginfo('template_directory'); ?>/favicon.ico" />今回画像は、ヘッダーにあるロゴをリサイズせずに変換・使用しましたが、それでも良い感じに表示してくれる様です。
(※ブラウザによっては表示されないこともある様?です。)
割とお手軽に設定できますので、やっておいて損はないと思われます。












